We’re kicking off a cutting-edge project to explore our idea for making grid-aware websites a commonplace tool in website developer toolkits, thanks to funding from SIDN Fonds. In this post we explain what we’re setting out to achieve and why, how we’re going to get there, who is helping us along the way and how the wider developer & digital sustainability community can get involved.
What we’re setting out to achieve and why
Our mission at Green Web Foundation is working towards a fossil-free internet by 2030. There’s no single magic answer in any field of large-scale change, and digital sustainability is no different. Diverse solutions are needed from many directions. For example, we need solutions that optimise what we’re doing already, others that are more radical and redesign existing systems to achieve entirely new ways of doing things, and some that lay the groundwork for those things to happen.
One of many solution areas we’ve been exploring for a while is carbon-aware. This is the practice of programming digital services to respond to the carbon intensity of electricity, and modify loading behaviour or content accordingly. Carbon intensity is a measure of the CO2 emissions associated with the fuel mix (the balance of renewable, low-carbon, and fossil fuel energy) used to generate the electricity of a particular region or activity.
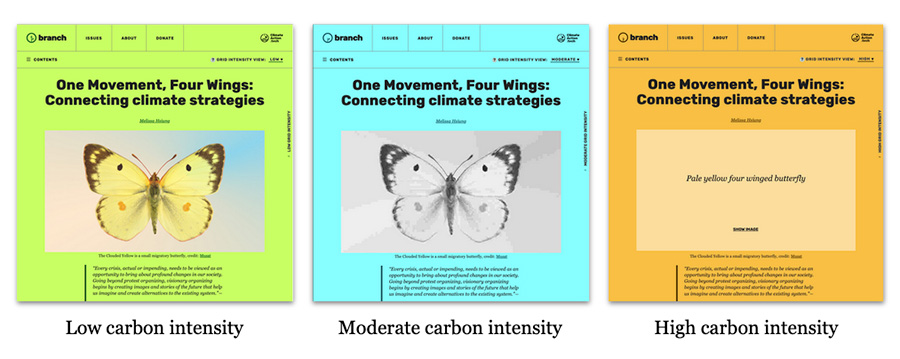
Branch magazine is one such example of this concept applied to websites, built as an experimental demonstration of what’s possible. Branch changes its styling and images depending on how clean or dirty the energy in the UK is at that given moment in time. Since we started Branch in 2020, we’ve learned a lot. We’ve also seen the field of digital sustainability mature and realise that, where possible, we need solutions that look beyond a simple carbon-centric viewpoint towards approaches that yield multiple benefits and consider a wider systems thinking view.
For this project, we’re setting out to extend this learning and build out something new: easy to adopt open-source code that allows developers to quickly make their website grid-aware*. This code will build upon the carbon-aware ideas of websites such as Branch, and expose approachable APIs that developers can hook into to retrieve information about the energy grid their users are on, so that they can make their front-ends grid-aware.
* Grid-aware is a similar concept to carbon-aware. But instead of only being about carbon, it places an emphasis on that within a wider systems thinking approach. The kind of systems thinking we’ve got in mind relates to electricity grid systems. These are complex infrastructures serving the needs of many users, and that digital infrastructures are only a subset of. Grid-aware is the concept of thinking about how digital can be changed to better align with the wider goals of electricity operators, which are likely to include decarbonisation but also other positive contributions such as stability, resilience and equity. More on the concept of grid-aware.
The specific problem space
In recent years, backend development has made significant strides in smartly relocating workloads to regions with lower grid intensity – a common carbon-aware practice. Projects like our own Grid Intensity Go library, Carbon Aware Scheduler, Carbon Aware KEDA Operator have made this more accessible and transparent to people building digital services. These tools make it possible for backend developers to schedule and shift workloads to regions where there’s more renewable energy on the grid or to times of the day when more clean energy is available.
Meanwhile, frontend developers face unique challenges in implementing similar solutions to the websites and apps that they build. Unlike the backend, where you can move a job around to different regions or times, frontend developers can’t really move their users to a different location or ask them to use their websites at some other time of the day. At best, they can choose to host their sites on a verified green provider. Sometimes they may be able to implement low-impact web if design they can secure stakeholder buy-in. Sometimes. Maybe.
In the past, we’ve seen examples of frontend developers breaking out of these restrictions and applying low impact designs to their websites in response to the carbon intensity of the electricity grid. We’ve seen this done in two ways.
Approach one – client-side Javascript
By relying on client-side JavaScript execution like Branch Magazine. This type of approach fetches grid intensity information, performs some logic tests to determine if the grid intensity is above a threshold, and makes changes to the web page content if above that threshold.

This reliance on JavaScript requires all the work to be done on the user’s device, well after the server did all of its work. This can have implications for site performance as well as increased energy use, especially for more complex sites.
Approach two – dual version of websites
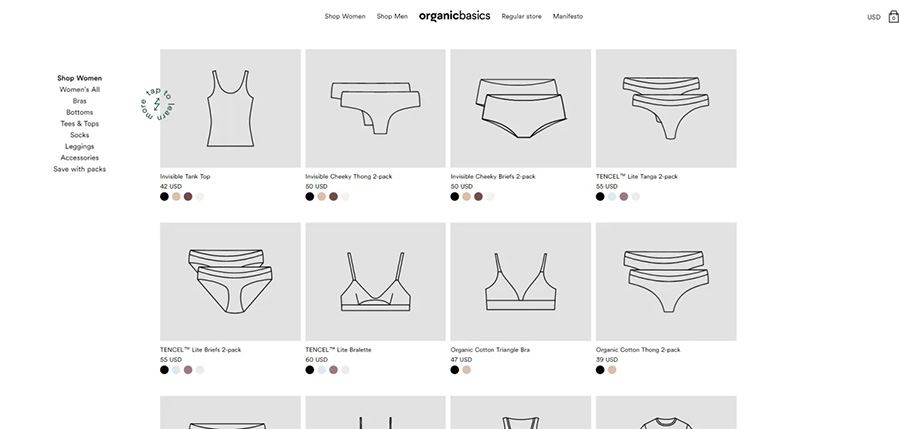
Maintaining dual versions of websites – one “full” and the other “low impact” – like Organic Basics’- and letting users select their preferred variant. It should be noted that it appears Organic Basics no longer maintains the “low impact” version of their website and have taken it offline.

Maintaining two versions of a website requires (at least some) duplication of code and effort by development teams. Not to mention that the decision to use the low impact site is left to the discretion of the user, meaning there’s potential very few people end up using it.
In both cases, the solutions are specific to that particular website and their choice of framework, and not easily replicated. Our project sets out to address how to support developers to apply these ideas quickly, easily and without cost to a wider range of website development frameworks and CMSs.
Our proposed solution
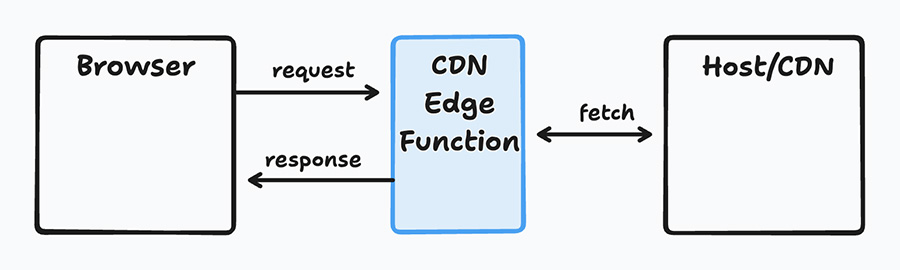
Our idea begins with using modern web infrastructure, namely the edge compute capabilities available on many modern Content Delivery Networks (CDNs) known as edge workers (this episode of the Syntax podcast from 2022 gives a nice introduction to edge workers/function). By utilising edge workers we can shift both grid intensity calculations and page manipulation workloads away from user devices.
This allows developers to implement grid-awareness on top of their existing websites and apps regardless of what framework they’ve built upon, as long as they’re using a CDN (a recommended best practice). We believe this is a scalable template that could be rapidly deployed to a large number of websites, fundamentally changing how we approach delivering frontend sustainability.

What we’re building
We’re developing a JavaScript package that can be used in the JavaScript runtimes enabled in some CDN providers – CDN edge runtimes – allowing developers who use those providers to deploy grid-aware checking logic for their sites.
The library will execute the following steps for each incoming request:
- Receive an incoming web request i.e. a user visits a web page.
- Determine the geographical location of the request’s origin using HTTP headers available in the request.
- Obtain a current grid intensity value for that location using the Electricity Maps API.
- Compare the current grid intensity value against regional averages.
- Return a value indicating whether grid-aware design modifications should be implemented.
Our library will serve as a means for developers to consistently and reliably detect when grid-aware design changes should be applied to websites and apps. However, we deliberately stop short of implementing specific design modifications as part of this library.
This approach acknowledges the fundamental truth that every website is unique, with distinct design philosophies, stakeholder requirements, user experiences, and technical architectures. At this point, it would not be possible for us to create something that returned effective design changes that would scale generically to every website. It’s best left for developers to use HTMLRewriter APIs available in certain edge runtimes to manipulate their site’s HTML before serving it to the browser. This flexible approach allows for nuanced, context-aware design adjustments to be applied by the team looking after the website in question – where such control should reside.
But, as part of the project we can support developers in this endeavour. We’ll provide detailed implementation guidance, grid-aware design suggestions, and practical examples of how to use HTMLRewriter APIs as part of our project deliverables. We will also implement this code, and some design changes to our own Branch Magazine website and blog openly and honestly about that experience.
Initially, we will concentrate on making sure our code works with CDN providers who include HTMLRewriter APIs as part of their platform. After that, we will see if we can expand to other providers and implement the same functionality using a polyfill.
Why not build something at the server level?
In reality, the JavaScript library we develop could be added to any server-side capable JavaScript framework. We also know the web is more than just JavaScript frameworks and it’s important to develop server-side solutions too, especially for popular Content Management Systems like WordPress, Drupal, Umbraco and Wagtail. But that’s not something we have the capacity or expertise to build on our own just yet, and why we’ve formed an advisory board to help our exploration into that. More on the advisory group shortly.
Side note: CDN providers could do much more
Not directly relevant to this project, but something we’re quite excited by… Working at the CDN level has the potential to open up other routes for implementing grid-aware ideas. Outside the scope of this particular project but very much on our minds, we believe that CDN providers should also look at enabling “green routing” for web applications – meaning that a domain owner can specify that they’d prefer traffic to their site or app is routed to the greenest possible region rather than the region closest to the user. This is something that we would love to see in practice, and we’re open to working with CDN providers to make this a reality. Contact us if it’s something that interests you.
Overall goal
Our overall goal is to provide a toolkit – code, documentation and case studies – to enable developers to make informed, environmentally conscious design decisions whilst maintaining the creative freedom to implement these changes in ways most appropriate to their specific websites and apps.
Ultimately we hope this project considerably reduces the barrier to entry for developers seeking to build grid-aware websites, and unleashes the creative potential of how the website industry can reduce its carbon footprint through contributing to the goals of electricity grid operators.
Where we need help along the way
This project runs from now until September 2025, and we aim to involve the wider web development and creative technologist community along the way.
Technical advisory group
We’ve started by forming a technical advisory group to work alongside us as the project develops. This group is formed of twelve members, plus two Green Web Foundation project leads. The membership covers representation from some of the world’s most popular open-source CMSs as well as from the developer community in general.

The role of this group is three-fold:
- Ensure the resulting code and docs are robust enough for others to use.
- Communicate the project’s progress with a view to driving adoption.
- Share best practices and lessons learned regarding grid-aware practices and wider.
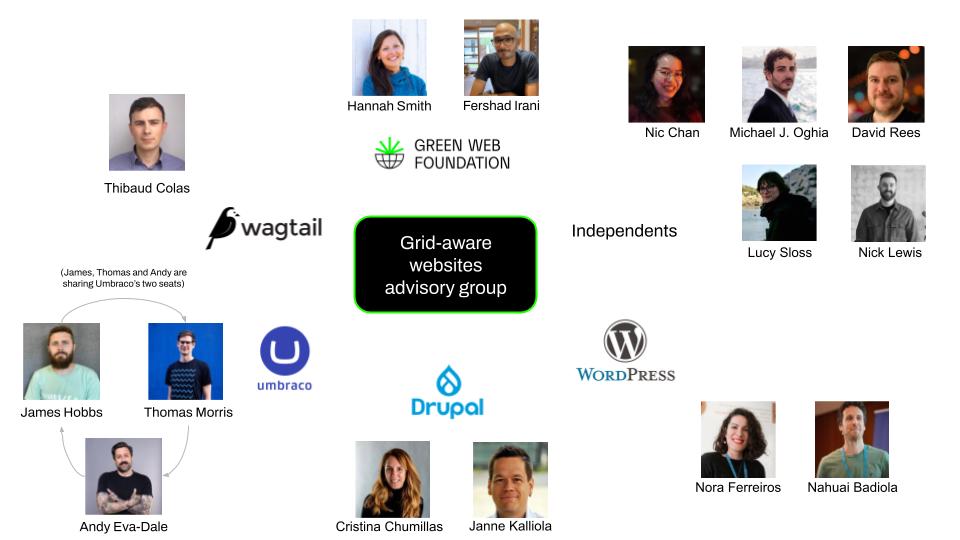
We are delighted to introduce the members of this group who are kindly giving their time and expertise to this initiative. Going clockwise around the above diagram.
Green Web Foundation
- Hannah Smith – Project Coordinator
- Fershad Irani – Project Technical Lead
Independents
- David Rees – Solution Architect, Scott Logic
- Lucy Sloss – Developer and Co-founder, Studio Mothership
- Michael Oghia – Tech Sustainability Consultant, Oghia Advising
- Nic Chan – Front-end web Developer, Freelance
- Nick Lewis – Senior Web Developer, Freelance and Leap Studios
WordPress
- Nahuai Badiola – WordPress Developer, Freelance
- Nora Ferreiros – Responsible UX/UI Designer, Freelance
Drupal
- Cristina Chumillas – Lead Engineer, Lullabot
- Janne Kalliola – Chief Growth Officer & Founder, Exove
Umbraco
(two seats shared amongst three members)
- Andy Eva-Dale – Chief Technology Officer, Tangent
- James Hobbs – Head of Technology, aer studios
- Thomas Morris – Principal Engineer, manifesto
Wagtail
- Thibaud Colas – Senior Developer, Torchbox

Other ways to get involved
As the project progresses there will be multiple ways to get involved.
In early spring 2025 we’ll be looking for early adopters to take our codebase and documentation for a test run and provide us with feedback.
In late spring we plan to throw open a design challenge to encourage creative ideas about what front-end changes are possible/desirable/useful on a grid-aware website.
In the summer, we’ll hold a couple of in person workshops for those wishing to take a hands-on approach to using this approach.
Throughout the process we’d be delighted to speak to us
Stay tuned to our blog or subscribe to our newsletter for updates as we progress.
Why we believe in this approach
To summarise, we’re pretty excited to be working on this with the advisory board and wider community. We believe that there are several benefits to the approach we’ve outlined in this post, which are:
- By creating a solution that can be added to existing websites, it enables developers to apply grid-aware design without requiring a complete architectural or design overhaul.
- Shifting computational workloads to execute code in edge runtimes allows us to utilise web infrastructure that are optimised for these specific kinds of tasks. It also allows for a standards based, progressive enhancement approach to be applied to this problem space – especially as we hope to see runtimes converge on interoperable APIs.
- Deploying to edge workers allows for the grid-aware logic that our library provides to be run only on specific routes if desired. This allows for a gradual, lower-risk implementation across a site or app.
- By moving code execution off the user device, we expect to see a reduction in the energy used to load grid-aware pages when measured on the device. The Sustainable Web Design model estimates that the user device segment is responsible for the lion’s share, 54%, of energy consumed in a digital transaction.
- And finally, running the code at edge locations also raises the possibility that the code is run at a CDN location that is powered by renewable or low-carbon energy. This is an alternative to waiting for energy grids around the world to become cleaner so that users can operate their devices on clean energy.
We acknowledge that our approach is likely to lead to some additional energy use for the computation done on the CDN edge node. However, we believe that the hyper-optimised nature of these runtimes will be more energy efficient in performing this task when compared to running all the code in the client.
Coupling this with the client-side energy savings gained by implementing low-impact web design, we believe that there’d be a net reduction in energy consumption from this approach. We will explore how to measure this as part of this project. However at this stage we are unsure of how we might be able to achieve even representative measurements for code execution in the CDN edge environments. If you’ve got any ideas, contact us!
Throughout the project we, and members of our advisory board, will be reflecting honestly and openly on what we learn, and how our initial ideas hold up as we get into implementation. Stay tuned to our blog or subscribe to our newsletter for updates as we progress.