Branch launched five years ago (eep!) and if you’ve been following along, you may have noticed that issue 9 arrives with a fresh site redesign. In this post, we first introduce the latest juicy articles, and then introduce the concepts of the redesign, which we’ve been exploring as part of our grid-aware websites project.
Or just hop straight to the issue and get reading.
Issue 9 overview
In the spirit of previous issues, we’re proud that issue 9 is a collaboration between ourselves and the critical infrastructure lab, one of our key partners in the Green Screen Coalition.
This issue follows the theme of “Attunement: Designing in an Era of Constraints“.
Attunement: i) bring into harmony, ii) to make aware or responsive
Why this theme?
We recognise that much of the internet today is part of larger, extractive systems that are exhausting critical resources like water, land, and raw materials. This is intensifying environmental harm across the technology supply chain and increasing greenhouse gas emissions, which heat up the planet and concentrate wealth in the hands of a few.
We’ve been asking ourselves, and others, if another way is possible. Questions like:
- What if we rebuild the internet to respond better to the constraints of the energy grid?
- How could we adapt the browsing experience to support awareness of how the physical realities of the planet affect our experience on the web?
- What if we reimagine digital infrastructures attuned to life systems? Digital futures that are built by default to operate within planetary constraints?
- What if we could prioritize community ownership of the internet, joy, and just the right amount of technology to meet collective needs?
This issue of Branch sets out to play with these possibilities.
What can you expect in the issue?
This is a packed issue featuring 17 articles exploring this topic from a wide variety of viewpoints.
The issue starts out with the Editors’ Letter, written by Fershad Irani and Michelle Thorne from our team, alongside Fieke Jansen from the critical infrastructure lab.
The letter sets out the ideas behind the issue and introduces the remaining 16 articles which are divided across three key categories: Attuning the web, Building a grid-aware web and Regenerativity.
A whopping 22 authors contributed to these ideas, as well as our amazing editorial and production team behind the scenes Oliver Lindberg and Katrin Fritsch,
It’s an exciting issue and we heartily recommend you dive in and start reading!
The grid-aware redesign
Another exciting element to issue 9 is bringing to life some of the concepts we’ve been working on around building grid-aware websites.
Consistent feedback we’ve heard from fans of Branch since the initial launch, is that the concept of a site that responds to the carbon emissions of the electricity around it sparks the imagination and conversation about the environmental impact of websites – and by extension our use of digital. That for us is one of the drivers of Branch and exploring the ideas of grid-aware websites.
We believe it’s more urgent than ever to help users understand the digital world in the physical realities of what’s actually happening.
Whilst the default version of the site is simple and built inline with low-impact site principles, it’s the impact of informing and inspiring that excites us.
The redesign builds on the initial Sustainable Interaction Design Principles from Branch’s inaugural issue. We’ve aimed to keep those original ideas and deliver them in a more sophisticated and robust technical implementation, which we’ve also open-sourced.
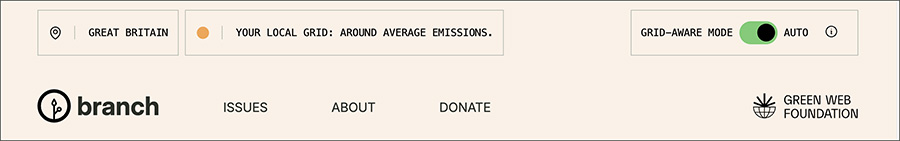
Key to creating more user awareness is the grid-aware status bar that sits on top of the site. Its core feature is to connect the user’s location to the electricity grid powering their device, and indicating how clean or fossil-fuel-heavy that energy is. Behind the scenes this is powered by our grid-aware websites library that makes use of Cloudflare Workers and an API from data provider Electricity Maps

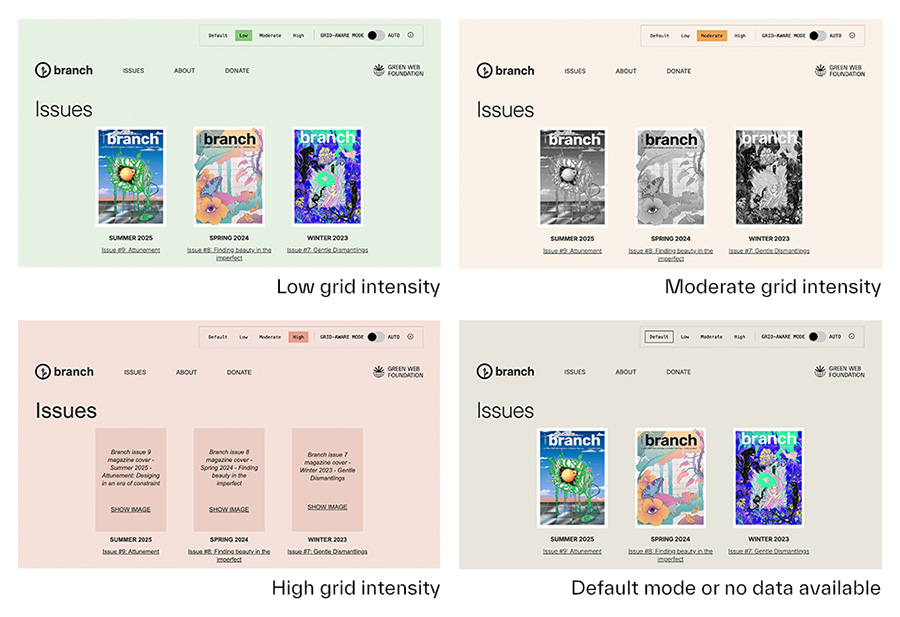
Branch adapts in real time to the carbon footprint of the user’s local energy grid. Whenever you visit, you can experience one of four distinct design states:
- Default mode
- Cleaner than average – low intensity mode
- Near average emissions – moderate intensity mode
- Dirtier than average – high intensity mode

To find out more about the design ideas and implementation decisions we made along the way, head to Designing a Grid-Aware Branch, an issue 9 Branch article.
Acknowledgements
A lot of people are part of the team that makes Branch happen. Some are seen and some are behind the scenes. We owe a debt of gratitude to each and every person for their expertise, enthusiasm and drive to make the internet a better place.
Fieke Jansen, at the critical infrastructure lab, who took a leap of faith in this project by agreeing to collaborate on the editorial. Thank you!
A huge thank you is owed to Tom Jarrett, who provided the fresh new designs for issue 9 and collaborated with us on the design for the open-source grid-aware component bar. We tried to do his beautiful design work justice within the capacity constraints we operate in. Tom has been a part of Branch since day 1.
Also to Jack Lenox, another member of the Branch team since day 1. Jack hosts and maintains the server we run Branch on and is also ready jump to help us resolve problems and fine-tune our performance. Thank you Jack!
For issue 9, Katrin Fritsch took on the role of production co-ordinator. Katrin had the tough job of liaising with our authors and editorial team to ensure we got all everything done on time. With her patience and tenacity we actually met our original deadlines. Quite something!
New to the team for issue 9 was Oliver Lindberg, who took the role of copy editor. Ever calm and unflappable amongst a sea of changing article numbers and author comments, Oliver did a heroic job of ensuring each article was the best it could be in terms of structure, grammar and accessibility. Thank you Oliver.
A key part of Branch is the issue cover, and we love this one! Thank you Tessa Curran for your illustration and interpretation of the theme.
And of course, we must also thank our contributors who crafted such thoughtful words and shared their perspectives. We are enormously grateful and have learned so much from you all.
Dietrich Ayala, Nahuai Badiola, Raj Banerjee, Ola Bonati, Grace Everts, Nora Ferreirós, Fershad Irani, Fieke Jansen, Tom Jarrett, Sunjoo Lee, Nick Lewis, David Mahony, Esther Mwema, Thuyet (Tia) Nguyen, Michael J. Oghia, Alexis Oh, Shraddha Pawar, Lori Regattieri, Lucy Sloss, Hannah Smith, Michelle Thorne, Judith Veenkamp.
This issue of Branch could not have been brought to you without the development skills of Fershad Irani, the mastermind behind our technical implementation of grid-aware websites.
And lastly to Michelle Thorne and Chris Adams, who conceived of the idea of Branch five years and made it happen. A million thank yous for your mad idea and making it possible for all of us to let loose with our ideas.

Still reading? Better hop over to issue 9 then eh?